ホームページ作成時HTML&CSS3を調べる本

そばに置いておきたい本ってありますよね。
グーグルで検索するよりも効率良く使えてる本を紹介します。
ホームページ作成 ショートコードの多用に注意です。
WordPressテーマを変更する事が多くなっています。
WordPressのテーマを変更する時に、
「失敗したぁ!!」
と思うのが、WordPressテーマ固有のショートコードです。
WordPressテーマを変更する度に、ショートコードの部分も書き換えなければなりません。
投稿記事数が少ない時は、手作業で出来るかもしれませんが10年近く続けているWebサイトだと手作業で変換するわけにもいきません。
あなたならどうしますか?
投稿記事が1,000件以上あるWebサイト。
流行りのデザインに変えたいのでWordPressテーマを変更する事になりました。
あなたなら、以前使ったショートコードの部分をどうしますか?
こんな時は、プログラムを作ってMySQLデータベースのデータを直接書き換えています。
データのバックアップととって、投稿記事で使われているショートコードを抜き出して、ショートコードに変わる HTML&CSS に変換するプログラムを作成。それから検証して終了です。
が
これって、精神的に疲れます・・・・。
ショートコードは極力つかわず CSS で対応する。
そんな事が何件か続いたので、僕は最近なるべくショートコードは使わず HTML&CSS3 で書くようにしています。
WordPressテーマの洒落たショートコードと似たようなデザインにするために、Googleで検索したり本で調べます。
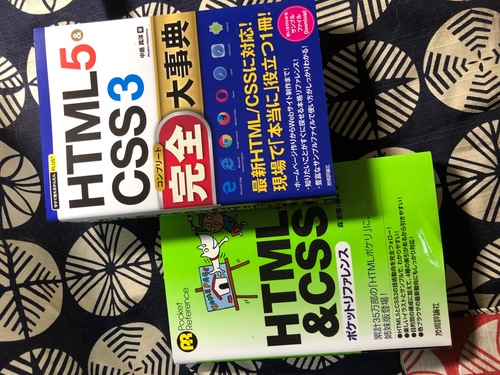
今、僕がよく使う本はこの2冊です。

こういう本の決めては「索引」です。
サクッと調べられる手軽さ、情報の簡潔さと使用例が書かれている事が大切です。
僕が重宝しているのはコンパクトさかな。
机のはじの方に置いておいて、手の届くところに置いてもじゃまにならない事も重要だと感じています。
HTML&CSSを勉強するなら
あなたが良いと思ったWebサイトを見つけたら、ブラウザーでお気に入りのWebサイトを表示して、「コントロールキー」+「u」(Macならオプション・キー+u)を押してhtmlソースを表示しましょう。

htmlソースを表示してチェックするようにしていれば、HTML&CSS3に関するテクニックの多くを学べます。
html整形ツール
お気に入りの htmlソースを viエディタに貼り付けてモディファイして勉強した時に、適切なインデントと改行をして整形してくれる便利なツールが数多くWeb上で公開されています。
これらのツールを使うとHTML&CSSの勉強がしやすくなります。